見出しタグ(h2)が
変わらない
私は2021年1月よりwordpressのcocoonテーマにて
ブログを書いています
やりたいことはたくさん
あるのですが
とにかく分からない・・・
ほんっとにチョットしたことを
やりたいだけなのに
気づけば一日たっとるやん
という日が続いております
そんな悪銭苦闘中の私が
皆さんも同じ状態であれば
参考になるかと思い
私のwordpressで困りごとを
書いていこうと思います
今回のテーマ 見出しタグ
ブログには大見出し(h2),小見出し(h3)を書きながら
記事を書いていきます
※見出し(例)
この見出しを少し変えるだけで
ブロガーっぽくなり
私も変えたいと思い
挑戦したのですが
中々変わりませんでした・・・

WordPressのテーマ【Cocoon】で見出しを編集したい場合は
CSSのコードをコピペするだけで
編集ができます
が・・・
初めてやる人からするとどこを
どう変えればいいのか分からず
色々いじったあえく何が原因か
分からず変わらないという
状態になります
現に私がそうなりました
【Cocoon】
見出し編集手順
- デフォルトで入っている見出しをリセット
- 好きな見出しのコードを探す
- コードを貼り付ける
たったこれだけ
でも反映出来ないことがあります
1.デフォルトで入っている見出しをリセット
Cocoonに最初から設定されている
見出しがありますので
まずこちらをリセットする
必要があります

これをし忘れてしまうと選んだ
見出し+デフォルトの見出しが
重なって
表示されてしまいます
リセットのやり方
コチラのコードをコピー
一言一句間違えないように
お願いします
一文字でも間違っていたら
エラーになります。
/* 見出しカスタマイズ */
/* H2 */
.article h2{
border-top:none;
border-bottom:none;
border-left:none;
border-right:none;
padding: 0;
}
/* H3 */
.article h3{
border-top:none;
border-bottom:none;
border-left:none;
border-right:none;
padding: 0;
}
/* H4 */
.article h4{
border-top:none;
border-bottom:none;
padding: 0;
}
/* H5 */
.article h5{
border-bottom:none;
padding: 0;
}
/* H6 */
.article h6{
border-bottom:none;
padding: 0;
}
コピーができたら
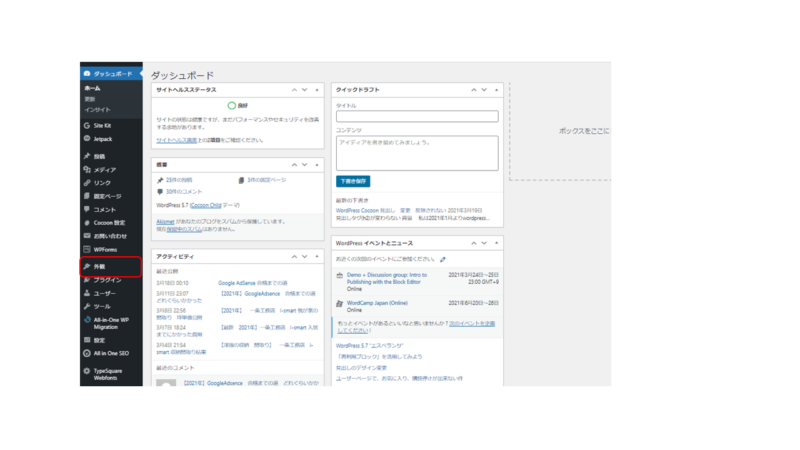
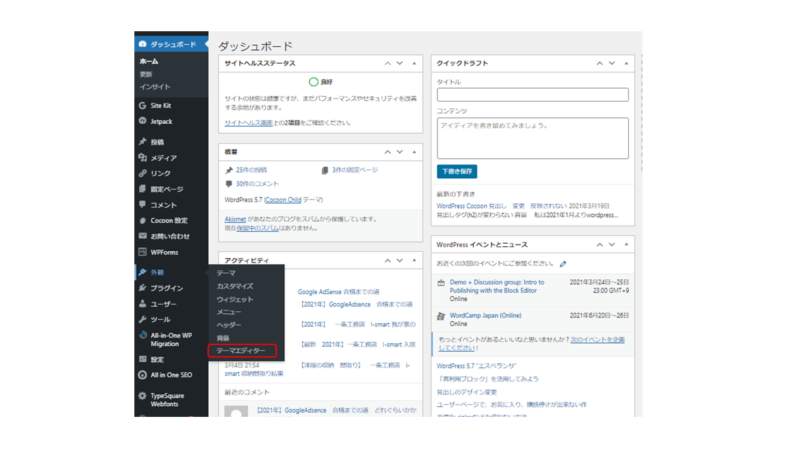
WordPressの外観を選択

テーマエディターを選択

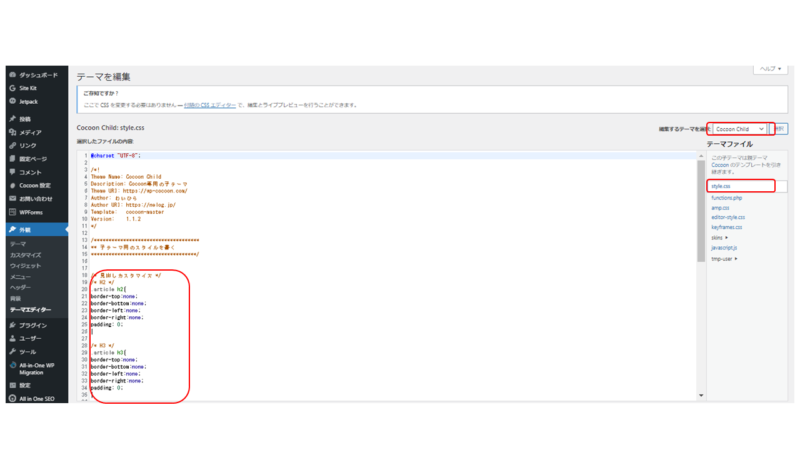
編集するテーマを選択 →
Cocoon Childを選択
テーマファイル →
Style.cssを選択
【子テーマ用のスタイルを書く】
の下にコードを貼り付ける

これでデフォルトのコードが
リセットが出来ます
3.好きな見出しのコードを探す
Web上にたくさんの方が
見出しのコードを作成して
いただいているので
その中から好きなコードを
選んでください
ちなみに私が使っているH2の
見出しのコードはコチラ
.article h2 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #F08080;/*左線(実線 太さ 色)*/
}
3.コードを貼り付ける
コードをコピーしたら
先ほどデフォルトをリセットした
コードの下に
貼り付けてください
たったこれだけ!!

めちゃめちゃ簡単
これなら楽勝と思いましたが
この通りにやったのですが
実際に見てみたら
反映されていない
なぜ??

見出し編集が反映されない理由
- Cocoonテーマのスキンを使っている
- 投稿ページにも重複してコードを入力している
- 見出しコードが間違っている
- 親テーマにコードを
書いている - コードの編集場所が違う
Cocoonテーマのスキンを使っている
私の場合はこれが元凶でした・・・
これが分からず色々なことを
したせいで
見出し編集に何日もかかって
しまいました
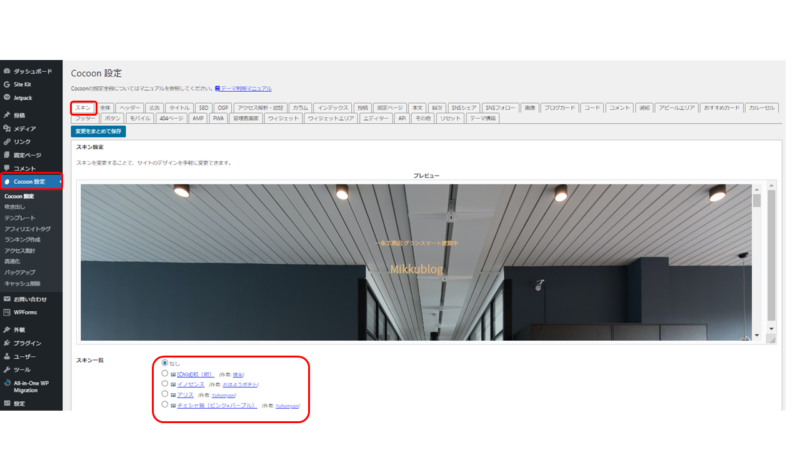
Cocoon設定

スキンの設定をされている方は
見出しの編集など優先的にに
切り替わってしまっていて
デフォルトのリセットをしても
消えない状態になっています
どうにもコードが反映されない
という方は
この設定をしていないか
一度ご確認ください
投稿ページにも重複して
コードを入力している
これも私はやってしまっていました
原因はスキン設定をしていたのに
投稿ページにもコードを書いて
みれば反映されるかもしれないと
思い
書いていたのですが

内容が重複しており
スキンの設定に気づき消した後に
治ったかな確認したのですが
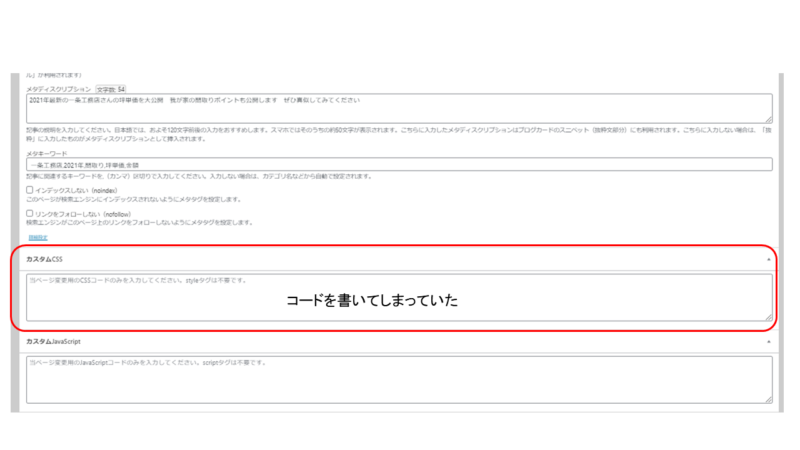
次はこの投稿ページのCSSコードのせいで
うまく反映されていませんでした

この投稿ページのみ反映したい方は
投稿のCSS欄に書いてもらえば
いいのですが
基本設定の見出し編集をしたい方は
この投稿ページにCSSを
書いてしまっていないか
確認ください
見出しのコードが
間違っている
見出し編集のCSSのコード
一文字でも間違っていると
エラーになり
うまく反映されません
例えば
コードの始まりを
.article h2{ と書くところが
.h2{
になってしまっている人が
よくあります
間違っていないか
再度確認してみてください
親テーマにコードを
書いている
こちらも私はやってしまっていました
CSSの編集は主に子テーマに
コードを書くのですが
反映されない私は親テーマにも
コードを書いてしまっていて
記事が崩れてしまっていました
親テーマは基本的には
編集しないように要注意です

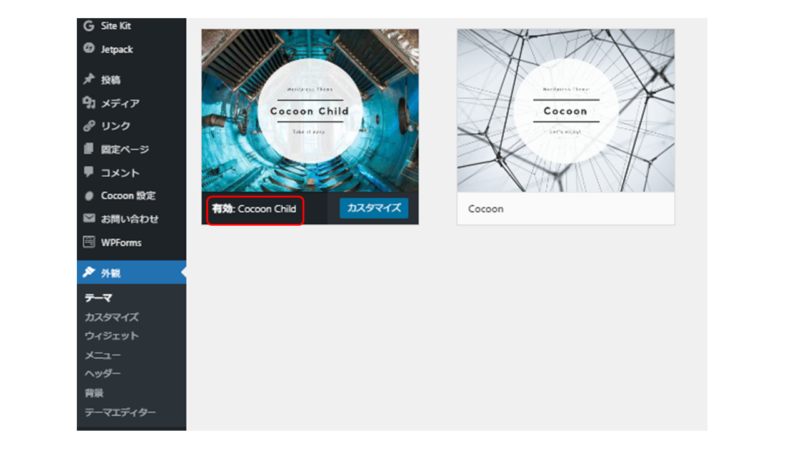
自分が今親テーマなのか
子テーマなのか確認したい時は
外観 → テーマ 子テーマが有効になっているか確認ください

コードの編集場所が違う
私は見出しを編集しても一向に
反映されないので
調べて編集出来ると言われた場所
すべてにコードを書いてみました
が、色々な場所にコードを
書いてしまうと
どこが原因なのかまた
何のコードをどこに書いたのか
分からなくなってしまうので
基本的には最初に
記述した場所で編集してください
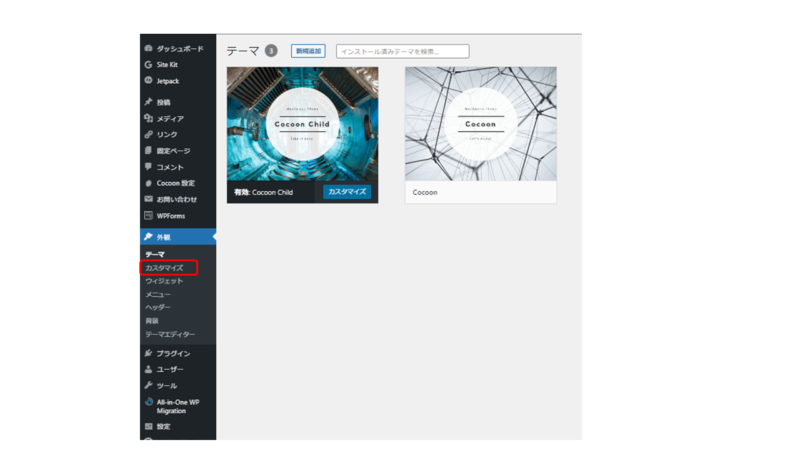
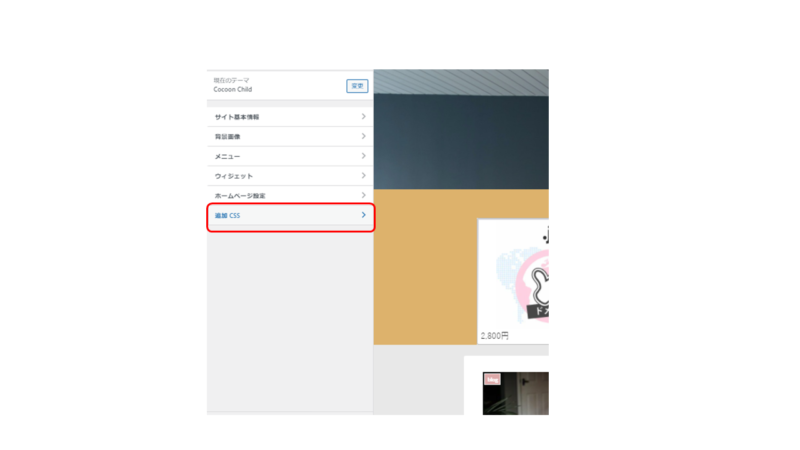
外観 → カスタマイズ →追加CSS でもコードは書けますが


反映されない原因になりますので
私はあまりお勧めしません
反映されない方がいれば
一度ここのCSSコードを
消してみてください
どうでしょうか?
皆さん順調にwordpressでブログ進んでいますか?
見出し編集出来ましたか?
私はまだ2カ月目で分からない事だらけです
これからwordpressで分からない 困っている箇所を上げ
解決出来たら皆さんに情報発信していきたいと思います



コメント
難しいことだらけですね…
これからも頑張って下さい!
はじめまして!何しても見出しCSSが反映されず丸2日手詰まりだったのですが、この記事を参考にさせて頂いたところ解決いたしました!本当にありがとうございます泣
Mikkublog Mikkuです。
ご愛読いただきありがとうございます。
初心者ブロガーさんコメントありがとうございます。
CSSの反映できなくて私も丸一日調べました。ご参考になってよかったです。
またブログで分からないことありましたらコメントお願いします。
記事にしたいと思います